내 성격을 과자에 빗대어 생각하면 어떨까?
아래를 누르면 가볍게 테스트 할 수 있다!
https://snack-test.netlify.app/
나랑 어울리는 과자 찾기!
나를 과자로 표현한다면? 나랑 어울리는 과자 찾아보기!
snack-test.netlify.app
✔️ 개발 : HTML / CSS / JavaScript
✔️ 배포 : Netlify
✔️ 디자인 : 프로크리에이트 (아이패드)
최근 웹 프론트엔드 엔지니어로 진로를 결정하고 나서,
처음으로 혼자서 디자인부터 배포까지 완료한 MBTI 페이지이다.
만들면서도 계속 들었던 생각은
'이정도면 개발자가 아니라 디자이너.....' 싶을 정도로...
물론 그림 솜씨가 좋지는 않지만, 세심하게 집중해서 그렸다.
덕분에 프로크리에이트라는 아이패드 앱도 다운받아서 써보고,
미대생이 된 것 마냥 나름 재미있었다.
(이것을 기회로 나중에 카카오 이모티콘 출시도 도전해볼까 하는 마음 ㅎㅎ)

PC로 볼 때의 화면인데, 물론 모바일에서도 가능하다.
반응형 웹을 이용해서 640px 아래로 내려갔을 때의 화면을 달리 표현했다.

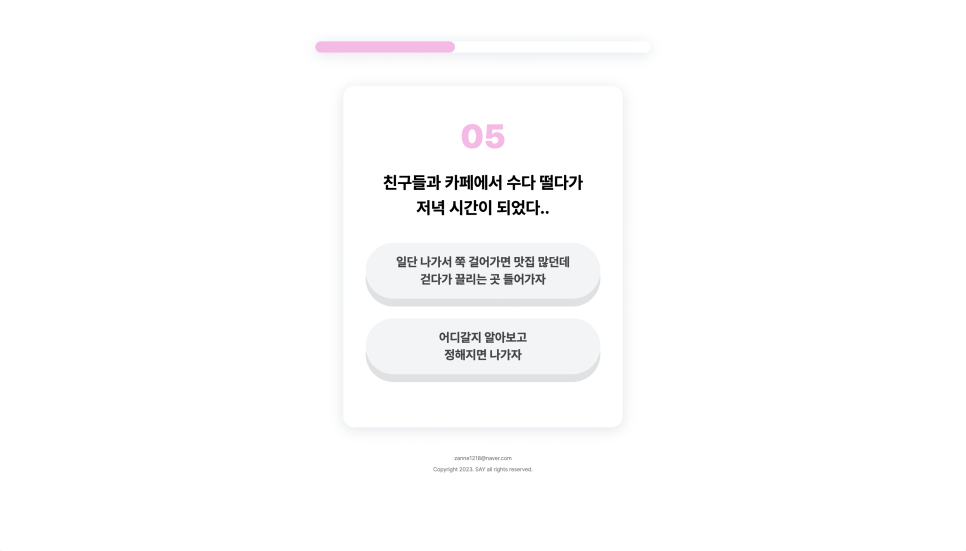
질문은 총 12개로 결정했다.
MBTI 가 굉장히 유행하면서, 자주 보였던 유명한 질문들
(예를들면, 밖에 나가서 노는게 좋다 / 집에서 쉬는게 좋다 라든지)
대부분의 사람이
'아 ~ 이 질문은 s / n 나누는 질문이구만'
혹은
'이거 선택하면 나 t 로 나오겠네'
하는 식으로 유추가 가능해져버렸다.
최대한 그러지 않게끔 열심히 고심해서 질문지를 선정했다 !
이 부분이 느껴지면 좋을 것 같다.


https://m.post.naver.com/viewer/postView.nhn?volumeNo=28469662
【재미로 보는 MBTI】성격유형별 특징 팩폭( live & 투박버전)
[BY 후회없는하루] 16가지 MBTI 성격유형별 특징 (Live and 투박 version)누군가 본인만의 방식으로 성...
m.post.naver.com
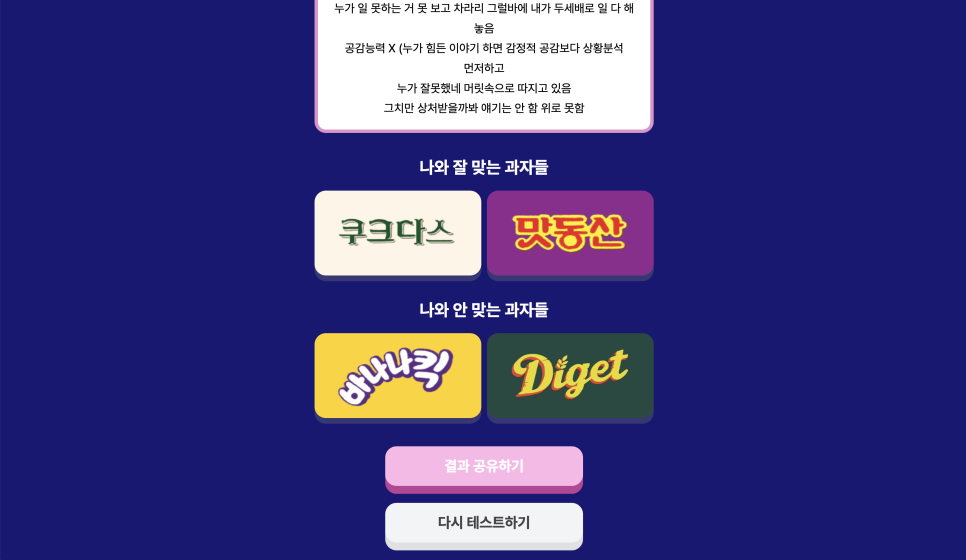
결과는
이 글을 보고 참고해서 적어보았다.
좋은 점만을 나열하지 않고, 다시 직설적인(?) 표현들이
더 재미있게 다가오는 것 같다.
내 결과는 포스틱 !
포스틱의 식감과 소금기 가득한 맛이
결과랑 어울리네~~
하고 생각이 든다면
잘 만들었다고 스스로 안도할 수 있을 것 같다.
만들기까지의 소소한 과정들 기록
MBTI 가 16가지의 조유가 있다보니,
과자도 16개를 그리기로 결정했다.
우리나라에 있는 유명한 과자들 중
16개만을 고르자니
다른 맛있는 과자들을 떠나보내야 해서 마음이 아프기도 했다 ㅠㅠ
하여튼 선정된 16가지 중 내가 제일 좋아하는 과자인 홈런볼을 그려보았다.
처음 만져보는 프로크리에이트에..
고등학교 미술 수업 이후로 그림 한 번을 안 그려봐서
시간이 정말 오래 걸리게 되었다.
빠른 시일 내에 웹프로젝트를 완성하고 싶은 마음에
전체 그림 대신, 로고만 따자 ! 로 결정을 내렸고
카페를 돌아다니면서 열심히 그렸다

내가 그린거 맞다...!
다 그리고 나서 어찌나 뿌듯하던지 ㅎㅎ
처음엔 결과화면을 흰색으로 깔끔하게 처리하려고 했는데,
그러다 보니 참깨스틱의 '참깨'가 보이지 않앗다.
좋은 방법을 고안하다가
과자 포장지의 색깔을 각 결과마다의 배경색으로 하면
진짜 과자 결과 같겠다..! 하는 생각이 들었고 실행했다
그렇게 완성!!!
.
.
.
하다 보니 첫 화면도 욕심나기 시작했다.
미술 전공자가 아닌데... 사실 처음에 어떤 그림을 그리면 좋을지 감도 오지 않았다.
그러다가 문득
과자를 먹는 곳은 어디인가? 하고 생각해보니
어릴적 소풍을 떠나서 돗자리 펴고 먹었던 게 생각났다.
그렇게 무작정 언덕 두 개를 그렸고 ㅋㅋㅋㅋ
돗자리까지 그리는 세심함은 발휘하지 못했지만..
그래도 아기자기하게
잘 마무리했던 듯 하다!

귀여운 배경
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
해가 있는데 별 이 왜 떠있냐구요?
그냥 그리고 싶었습니다...

로고까지 작업을 마치며
이상 과자 테스트 끝!!
이 글을 보는 누구나 재미있게 테스트 해볼 수 있기를 😊
'Front-End' 카테고리의 다른 글
| [HTML] HTML 기본 태그 (0) | 2023.02.27 |
|---|---|
| [WEB] 웹을 구성하는 요소 (0) | 2023.02.27 |
| [CSS] :nth-child (0) | 2023.01.16 |
| [CSS] grid-template-columns 속성 (0) | 2023.01.14 |
| [CSS] justify-content 속성 (0) | 2023.01.13 |


