728x90
:nth-child
CSS :nth-child() 의사 클래스는 형제 사이에서의 순서에 따라 요소를 선택한다.
/* 목록의 두 번째 <li> 선택 */
li:nth-child(2) {
color: lime;
}
/* 임의의 그룹에서 네 번째에 위치하는 모든 요소 선택 */
:nth-child(4n) {
color: lime;
}
Syntax
nth-child 의사 클래스는 형제의 목록에서, 선택하려는 요소의 인덱스 패턴을 나타내는 하나의 매개변수를 사용해 지정한다. 인덱스는 1부터 시작한다.
키워드 값
odd : 형제 요소에서 홀수번째(1, 3, 5, ...)인 요소를 나타낸다.
even : 형제 요소에서 짝수번째(2, 4, 6, ...)인 요소를 나타낸다.
함수형 표기법
- <An+B> : 사용자 지정 패턴을 만족한 인덱스를 가지는 요소를 나타낸다. An+B의 형태로 나타내고, 목록의 An+B번째 요소라고 해석한다.
- A : 정수 인덱스 증감량
- B : 정수 오프셋
- n : 0부터 시작하는 모든 양의 정수
형식 구문
Error: could not find syntax for this item
Example
선택자
- tr:nth-child(odd) 또는 tr:nth-child(2n+1)
- HTML 표의 홀수번째 행을 나타낸다.
- tr:nth-child(even) 또는 tr:nth-child(2n)
- HTML 표의 짝수번째 행을 나타낸다.
- :nth-child(7)
- 임의의 7번째 요소를 나타낸다.
- :nth-child(5n)
- 5 [=5x1], 10 [=5x2], 15[=5x3], ... 번째의 요소를 나타낸다. 패턴 공식을 만족하는 첫 번째 값은 0 [=5x0]으로서 아무 요소도 선택하지 않는데, 요소의 인덱스는 1부터 시작하지만 n 은 0부터 증가하기 때문이다. 다소 의아할 수 있지만, 바로 아래 예제처럼 공식의 B 부분이 >0인 경우 보다 납득하기 쉬워진다.
- :nth-child(n+7)
- 7번째와 그 이후의 모든 요소, 즉 7 [=0+7], 8[=1+7], 9[=2+7], ... 를 나타낸다.
- :nth-child(3n+4)
- 4 [=(3x0)+4], 7[=(3x1)+4], 10[=(3x2)+4], 13[=(3x3)+4], ... 번째의 요소를 나타낸다.
- :nth-child(-n+3)
- 앞에서 세 개의 요소를 나타낸다. [= -0+3, -1+3, -2+3]
- p:nth-child(n)
- 형제 그룹 내의 모든 <p> 요소를 나타낸다. 단순한 p 선택자와 동일하지만 더 높은 명시도를 가진다.
- p:nth-child(1) 또는 p:nth-child(0n+1)
- 형제 그룹 내의 모든 첫 번째 <p> 요소를 나타낸다. :first-child 선택자와 동일하며 같은 명시도를 가진다.
- p:nth-child(n+8) :nth-child(-n+15)
- 형제 그룹 내에서 8번째부터 15번째까지의 <p> 요소를 나타낸다.
HTML
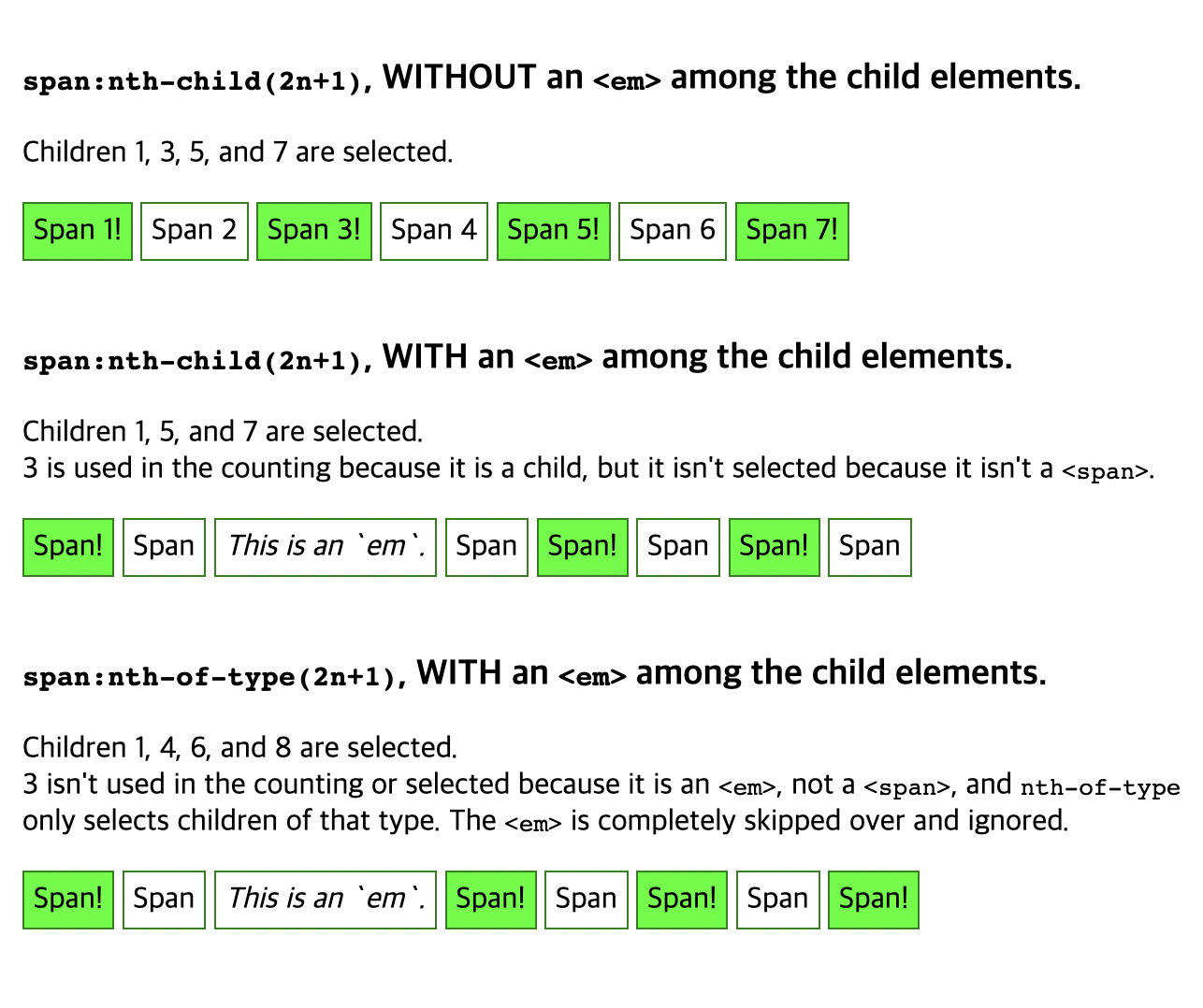
<h3><code>span:nth-child(2n+1)</code>, WITHOUT an <code><em></code> among the child elements.</h3>
<p>Children 1, 3, 5, and 7 are selected.</p>
<div class="first">
<span>Span 1!</span>
<span>Span 2</span>
<span>Span 3!</span>
<span>Span 4</span>
<span>Span 5!</span>
<span>Span 6</span>
<span>Span 7!</span>
</div>
<br>
<h3><code>span:nth-child(2n+1)</code>, WITH an <code><em></code> among the child elements.</h3>
<p>Children 1, 5, and 7 are selected.<br>
3 isn't use in the counting or selected because it is an <code><span></code>,
not a <code><span></code>, and <code>nth-of-type</code> only selects
children of that type. The <code><em></code> is completely skipped
over and ignored</p>
<div class="third">
<span>Span!</span>
<span>Span</span>
<em>This is an `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
CSS
html {
font-family: sans-serif;
}
span,
div em {
padding: 5px;
border: 1px solid green;
display: inline-block;
margin-bottom: 3px;
}
.first span:nth-child(2n+1),
.second span:nth-child(2n+1),
.third span:nth-of-type(2n+1) {
background-color: lime;
}결과

출처 : https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child
728x90
반응형
'Front-End' 카테고리의 다른 글
| [WEB] 웹을 구성하는 요소 (0) | 2023.02.27 |
|---|---|
| [MBTI] 과자로 보는 내 성격은? / 과자테스트 / 스낵테스트 / 과자MBTI / 재미있는 MBTI테스트 / 심리테스트 / 성격유형검사 (1) | 2023.02.03 |
| [CSS] grid-template-columns 속성 (0) | 2023.01.14 |
| [CSS] justify-content 속성 (0) | 2023.01.13 |
| [CSS] display 속성 : flex / grid / block / inline 등 (0) | 2023.01.13 |


